
The saying goes that “Beauty is in the eye of the beholder.” And there is no doubt that art is perceived differently amongst its audience. As a hobby, I like drawing during my free time, mainly fictional pieces. Then I wondered how it is possible to create an online art store. This is where I came up with the idea of an online e-commerce art store titled “Altered Vision.”
Initially, the idea was made for a class assignment that required the task of creating a website with information architecture. However, as I worked through the assignment, I realized the potential of creating a complete website that I may add to my portfolio. Altered Vision’s purpose is to display a diverse collection of artworks for sale as well as to help build an artist's reputation online.
During my research, I’ve found that there are a couple of frustrations that art collectors have experienced and have yet to be truly addressed amongst bigger Art E-commerce platforms. This includes the inability to negotiate the price of the art they’d like to purchase, non-verifiable work, and non-existent client-to-artist relationships. My goal for Altered Vision is to bridge the gap between the art collector and the artist by creating options to negotiate artwork, verify artwork, and create a space for collectors to communicate with the artist and build that bond.
Initially, the idea was made for a class assignment that required the task of creating a website with information architecture. However, as I worked through the assignment, I realized the potential of creating a complete website that I may add to my portfolio. Altered Vision’s purpose is to display a diverse collection of artworks for sale as well as to help build an artist's reputation online.
During my research, I’ve found that there are a couple of frustrations that art collectors have experienced and have yet to be truly addressed amongst bigger Art E-commerce platforms. This includes the inability to negotiate the price of the art they’d like to purchase, non-verifiable work, and non-existent client-to-artist relationships. My goal for Altered Vision is to bridge the gap between the art collector and the artist by creating options to negotiate artwork, verify artwork, and create a space for collectors to communicate with the artist and build that bond.
My process of building a website contains five phases.
Phase I: Research & Discovery: This phase includes market research and analysis, in-depth research on target demographics, competitor research, research on user needs and pain points, user personas, and a project plan/overview.
Phase II: Design: During this phase, I will create a style guide, information architecture diagram, and user flow diagram, sketch the website layout, create assets (iconography, collect images, etc.), create wireframes, mockups, prototypes, and conduct user testing.
Phase III: Content & SEO: For Altered Vision, I will be creating all the content and gathering the images required for the site. Find keywords, prepare the website for SEO by optimizing images, and ensure the content has good quality keywords and is used appropriately. Lastly, a Google Analytics account for the site.
Phase IV: Coding & Web Development: Using HTML, CSS, and JS I will create the website through coding as well as find a domain name and hosting service once the coding is complete.
Phase V: Testing and Refining: I'll test the site functionality once more review the code, create a finalized backup file, review the SEO in GA, and finally launch the website.
Phase I Research & Discovery:
User Persona's
I’ve created three personas Jared, June, and Yasmin. All with different backgrounds, motivations, goals, needs, and pain points. Jared is a 36-year-old man who wants to buy authentic art pieces and wants to be able to communicate with the artist to see them in person. Yasmin is a 20-year-old college student who is more simplistic in her art search and wants to find art that is appealing to her. Lastly, June is a 24-year-old interior decorator that is detailed in her art search, she likes high-quality artwork and likes to discover new talented artists. Furthermore, she wants the ability to negotiate the price of the artwork in reference to the quality of the art. A feature that most art websites do not currently have.



Project Overview
For my project, Altered Vision, planning ahead is of utmost importance. As this will be an online e-commerce webstore targeted at art collectors and aspiring/professional artists, the website needs to have functionality that speaks to both audiences. Over the course of the following months, the website will complete the following objectives:
- Be aesthetically pleasing, and spacious, and layout that highlights the products sold on the site.
- Have the ability to submit price negotiation requests.
- Art verification icon to instill trust amongst art collectors.
- Maintain a seamless navigation, allowing users to look through various art and artist profiles.
Phase II Design:
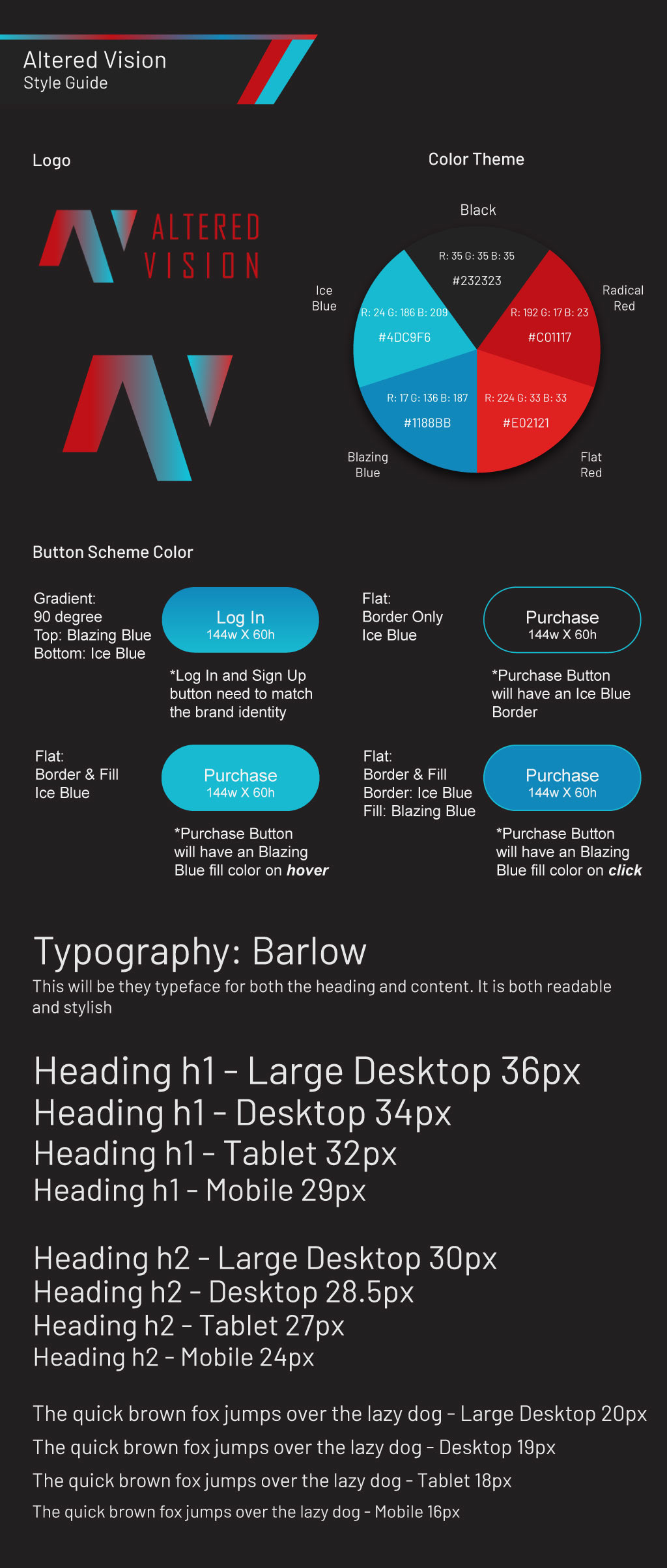
Style Guide
I’ve created a style guide for my Altered Vision project. My idea for the website is to have a white-on-black font, it’s easier for the eyes, especially during the nighttime. In addition, I’ve added a color theme consisting of a triadic color scheme including the hues black, red, and blue. However, I don’t want to lean too much into the red hues as they’re closely related to anger. On the contrary, blue is a hue that is often accepted as trustworthy (it also may or may not be my favorite color). Lastly, to keep things simple, I am sticking to one font style that is simple, stylish, and easy to read.

Information Architecture (IA)
From the home page, users will be able to access up to five pages from the navigation menu and a search bar will give users the option to search for specific artworks. The solid line represents a direct connection between pages, and a dashed line represents indirectly connected products. Indirectly connected pages can be connected but at the control of the user, for example, if they search for a specific art (CGI Art, Traditional, Digital, Pop) or they add an image to their cart. Colored lines represent their direct affiliation, for example, Artist 1 only connects to CGI and Traditional Art (those are the categories based on their submissions). Artist 2 connects to Traditional, Digital, and Pop. Ultimately, all art categories are indirectly connected through the search engine. The login pages have options for resetting passwords or linking back to the sign-in pages. Lastly, the contact page will have ways to find out more about the company.

User Flow
When thinking of the purchasing process I thought about the different ways in which users might make their journey through the website and what goals they want to complete. Some of the options or journeys through Altered Vision include creating an account, logging in, resetting a passcode, submitting a contact form, searching and browsing through artwork, purchasing art, and submitting a price negotiation. Ultimately the goal is for a user to browse the webstore and purchase one of the artworks. This user flow demonstrates the various ways in which the users of Altered Vision will get there. The search engine allows users to locate images through a more filtered or they can search through an artist's gallery. Additionally, they will be able to purchase an art piece for the price displayed or submit a negotiation in which a pre-determined price range (chosen by the artist) is established for their customers to submit a negotiation and if the desired price (submitted by the customer) is within the pre-determined price range, will be able to move forward with the purchase immediately.

Over the next few weeks, I will be updating this project to reflect my work.








